
Come da titolo, oggi ci tufferemo nell’impresa di creare un tooltip con effetto bolla in puro CSS3. Partiamo sempre con il canonico duo di passaggi.
Fase 1 – Scheletro HTML
In primis, creiamo il nostro file HTML di base, dove, all’interno del tag “body”, aggiungiamo il seguente codice:
<ul id="bubb">
<li>
Primo elemento
<div>
Tooltip del primo elemento
</div>
</li>
<li>
Secondo elemento
<div>
Tooltip del secondo elemento
</div>
</li>
<li>
Terzo elemento
<div>
Tooltip del terzo elemento
</div>
</li>
</ul>
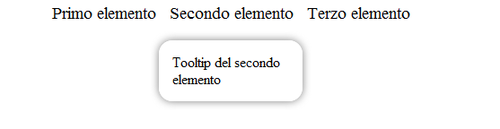
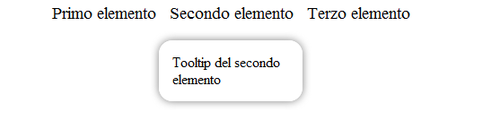
Si tratta di una lista non ordinata, al cui interno ci sono diversi elementi di esempio accanto i quali troviamo un tag “div” che fungerà da tooltip, che sarà mostrato con l’azione hover (ovvero al passaggio del mouse) sul corrispondente tag “li“.
Fase 2 – Un po’ di Stile con CSS3
Dichiariamo la lista non ordinata con un “display:inline” e specifichiamo come icona del cursore la tipica manina dei link per una questione di usabilità:
#bubb li {
cursor: pointer;
display: inline-block;
margin-left: 10px;
}
Adesso, selezioniamo il “div” che si trova all’interno del “li” per lo stile, aggiungendo alcuni effetti grafici come bordi arrotondati e ombre per rendere il tutto più accattivante. Nota che la proprietà visibility è hidden e l’opacità è zero. .
Inoltre, ed ecco la parte clou dell’articolo, codifichiamo degli effetti di transizione che definiscono il tempo di durata dell’animazione dopo il mouseout del tag “li” in 0.4s.
Ecco il codice:
#bubb li > div {
background: white;
display: inline-block;
font-size: 0.8em;
margin-left: -135px;
margin-top: 105px;
min-height: 100px;
padding: 15px;
position: absolute;
opacity: 0;
visibility: hidden;
width: 130px;
/* border-radius */
border-radius: 15px; /* W3C */
/* box-shadow */
-moz-box-shadow: 0 0 10px gray; /* Firefox */
-webkit-box-shadow: 0 0 10px gray; /* Safari e Chrome */
filter: progid:DXImageTransform.Microsoft.Shadow(color='#272229', Direction=135, Strength=3); /* IE */
box-shadow: 0 0 10px gray; /* W3C */
/* Transizione */
-moz-transition: all 0.4s ease-in-out; /* Firefox */
-webkit-transition: all 0.4s ease-in-out; /* Safari e Chrome */
-o-transition: all 0.4s ease-in-out; /* Opera */
transition: all 0.4s ease-in-out; /* W3C */
}
Aggiungiamo infine le proprietà relative al “div” sotto l’azione hover del mouse:
#bubb li:hover > div {
margin-top: 40px;
opacity: 1;
visibility: visible;
/* Transizione */
-moz-transition: all 0.4s ease-in-out; /* Firefox */
-webkit-transition: all 0.4s ease-in-out; /* Safari e Chrome */
-o-transition: all 0.4s ease-in-out; /* Opera */
transition: all 0.4s ease-in-out; /* W3C */
}
Finito! Ecco il risultato del nostro lavoro su CodePen: