Salve!!! Molte volte capita che il kad di eMule/aMule va in firewalled e non funge bene…
La soluzione più comune e più nota, è quella di eliminare (per riportare alla normalità il kad) il file Nodes.dat che si trova nella cartella “Config” di eMule/aMule o ancora il file AC_BootstrapIPs.dat, che si trova sempre su “Config”.
Un metodo a mio parere migliore è aggiornare la lista del kad. Possiamo aggiornare la lista in due modi:
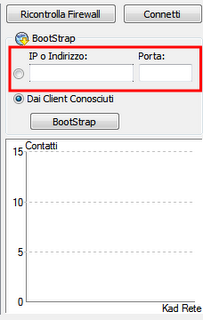
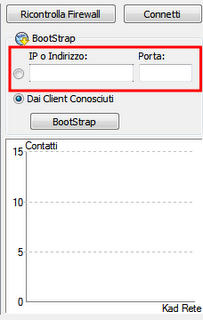
- Andiamo nella categoria “Kad”;
- Scriviamo questo (o questo per eMule Adunanza) link nel campo selezionato nell’immagine seguente:
- …e poi premiamo il pulsante “Bootstrap”.
2° Metodo