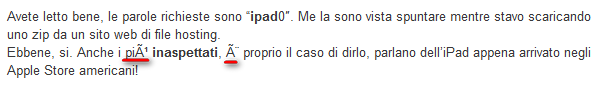
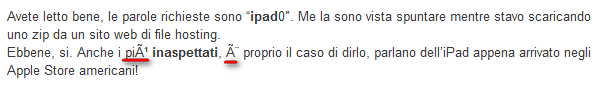
La codifica dei caratteri: questo è un argomento che affligge svariati siti web, particolarmente quando si parla di caratteri accentati. Già in questo articolo avevamo discusso riguardo al problema del carattere non riconosciuto in WordPress (il rombo con il punto interrogativo al suo interno, per intenderci) e di come risolvere questo problema.
Prendendo spunto proprio dal precedente articolo, trattiamo oggi del cambio di tipologie di codifica. Molto spesso, quando si sceglie di passare da un metodo di codifica all’altro, si vanno a creare dei simboli particolari, che ancora una volta vanno a sostituire i caratteri accentati.
Continua a leggere Errore nella codifica del testo: come risolvere il problema