
Ora che CSS3 è nel suo vivo, la nuova mania è realizzare tutto quel che si può senza usare una riga di JavaScript. Anche se questo comportamento, ai suoi estremi, genera del codice di dubbia leggibilità, è in grado di generare delle fantastiche trovate creative oltre che di valida utilità.
Un esempio di questo modo di fare lo portiamo con questo tutorial sul come utilizzare CSS3 per creare una galleria di immagini con le proprietà relative alle transizione.
Partiamo subito:
Fase 1 – Struttura HTML
Prima di tutto, creiamo un file HTML con la struttura sottostante, che è un fatto da div con id “gal“, al cui interno troviamo una lista non ordinata con ogni elemento che contiene due immagini. La prima immagine è la miniatura con una classe “small“, mentre la seconda è l’immagine da visualizzare quando l’evento mouseover, che ha una classe “img”:
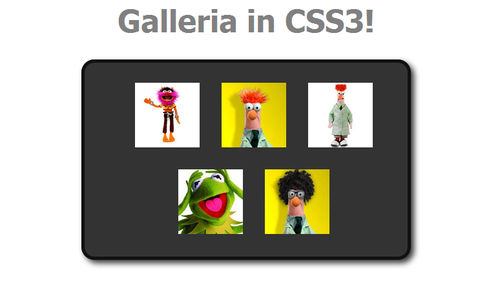
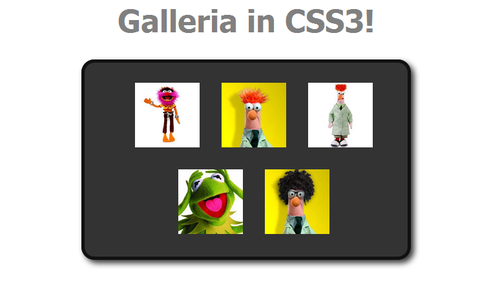
<h1>Galleria in CSS3!</h1>
<div id="gal">
<ul>
<li>
<img src="http://imageshack.us/a/img20/1457/78426089.jpg" class="small" width="100" height="100" /><img src="http://imageshack.us/a/img805/5877/76226042.jpg" class="img" />
</li>
<li>
<img src="http://imageshack.us/a/img580/2648/19009737.jpg" class="small" width="100" height="100" /><img src="http://imageshack.us/a/img805/2472/61805791.jpg" class="img" />
</li>
<li>
<img src="http://imageshack.us/a/img15/517/92581088.jpg" class="small" width="100" height="100" alt="" /><img src="http://imageshack.us/a/img703/2600/22697330.jpg" class="img" />
</li>
<li>
<img src="http://imageshack.us/a/img842/8881/68478078.jpg" class="small" width="100" height="100" alt="" /><img src="http://imageshack.us/a/img18/931/89993020.jpg" class="img" />
</li>
<li>
<img src="http://imageshack.us/a/img24/4710/68180029.jpg" class="small" width="100" height="100" /><img src="http://imageshack.us/a/img845/6489/30701469.jpg" class="img" />
</li>
</ul>
</div>
Fase 2 – Un tocco di stile e di animazioni!
Adesso buttiamo in gioco la vera anima del tutorial, ovvero il CSS. Molto semplicemente, diamo uno stile molto dubbio allo sfondo ed alla galleria e nascondiamo l’immagine grande.
In secondo luogo, specifichiamo l’effetto transition e quello di animazione alla seconda immagina e le attivismo non appena l’utente passa con il mouse sull’immagine di anteprima:
h1 {
color: #FFFFFF;
font-size: 3em;
text-shadow: #333333 2px 2px 4px;
}
#gal {
background: #333333;
border: 5px solid #111111;
border-radius: 20px;
margin-left: auto;
margin-right: auto;
overflow: visible;
height: 300px;
width: 500px;
filter: progid:DXImageTransform.Microsoft.Shadow(color='#333333', Direction=135, Strength=10);
box-shadow: #333333 15px 25px 200px;
}
#gal ul {
margin-left: -15px;
}
#gal ul li {
display: inline-table;
list-style: none;
padding: 15px;
}
#gal ul li .img {
border: 1px solid #000000;
box-shadow: #333333 5px 5px 10px;
margin-top: -50px;
margin-left: -50px;
position: absolute;
opacity: 0;
visibility: hidden; filter:progid:DXImageTransform.Microsoft.Shadow(color='#333333', Direction=135, Strength=5);
-webkit-transition: all 0.4s ease-in-out;
-moz-transition: all 0.4s ease-in-out;
-o-transition: all 0.4s ease-in-out;
transition: all 0.4s ease-in-out;
}
#gal ul li:hover .img {
float: right;
height: 300px;
opacity: 1;
width: 300px;
visibility: visible;
}
Finito! Ecco il risultato usabile su CodePen: