Salve!!! Oggi voglio segnalarvi una bellissimo trucchetto (tip in inglese), come da titolo, come far avviare in automatico Task manager all’avvio di Windows.
Iniziamo subito :
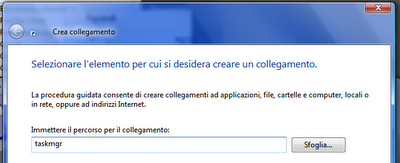
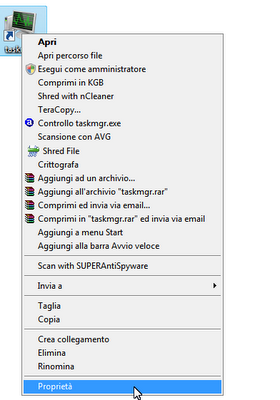
- Creiamo un nuovo collegamento (tasto destro sul Desktop -> Nuovo -> Collegamento);
Se utilizziamo Windows Vista scriviamo nella finestra che ci compare taskmgr, se utilizziamo Windows XP invece, questo comando non funzionerà, dobbiamo quindi scrivere C:\Windows\System32\taskmgr.exe :
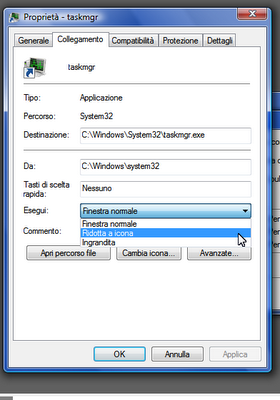
- Andiamo nella scheda “Collegamento” e andiamo nella sezione “Esegui”, dove dobbiamo scegliere, nel menu’ a tendina, “ridotta a icona” :
- Avremo così una icona che, al doppio click, farà partire il Task Manager.
Ma, se vogliamo far partire il gestione attività, dobbiamo fare un ulteriore piccolo passo :
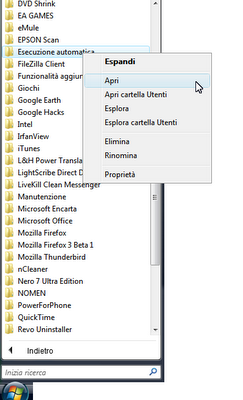
- Andiamo su “Start” -> “Tutti i programmi” -> “Esecuzione Automatica” (tasto destro su di esso e clicchiamo “Apri” se utilizziamo Windows Vista) e copiamo il collegamento “taskmgr” appena creato :
Adesso, ogni volta che avvieremo Windows, il task manager si avvierà in automatico ridotto a icona, nella “Barra delle applicazioni” e mostrerà il consumo di CPU.
[via the How-To-Geek]