
Salve!!! Quando si prende la decisione di effettuare definitivamente o meno uno switch (cambio) di browser, una delle cose più fastidiose da gestire sono certamente i preferiti. Spesso si deve ricorrere all’aggiunta manuale dei favoriti, uno per uno: processo che richiede tempo e stanca non poco, soprattutto quando i preferiti sono un numero vertiginosamente alto.
E’ vero, molti navigatori hanno l’intelligente funzionalità d’importazione dei preferiti, ma pochi, quando ne sono dotati, aiutano nella gestione di browser all’infuori di Internet Explorer. Una soluzione non manuale a questo problema è fornito dall’applicazione Transmute.

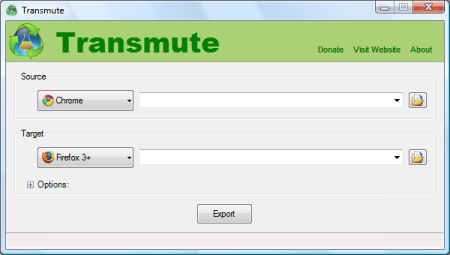
Interfaccia grafica intuitiva di cui è dotato Transmute
Transmute è un software gratuito che converte i preferiti di un browser verso un altro.
Ad esempio, in questo periodo si è molto parlato di Google Chrome, delle sue innovative funzionalità e del suo essere targato “Google“. Dopo averlo provato, ci siamo resi conto che è migliore di Firefox, che fino all’anno scorso abbiamo utilizzato: nessuno spreco abnorme di RAM, velocità di rendering migliore e altre caratteristiche piccole che ci hanno convinto. Sorge il problema descritto qualche rigo prima: i preferiti. Google Chrome non ha una funzione di default per l’importazione dei preferiti da Firefox.
Ecco quindi che Transmute ci viene in soccorso: avviando l’applicazione, basterà scegliere come “Source:” “Firefox 3+“, digitando il percorso dei preferiti che abbiano esportato con il navigatore di Mozilla, mentre come “Target:” il browser “Google Chrome“, scrivendo accanto al logo del navigatore di Google il percorso in cui salvare la conversione.
Naturalmente, i browser supportati non sono solo Firefox e Chrome: sbirciando il menù a tendina possiamo infatti scovare Internet Explorer, Safari, Chromium (Google Chrome plasmato per girare nei sistemi OS X), Konqueror, Flock e Opera.
Inoltre, Transmute include una funzione per il backup, gira correttamente su Windows, Linux e Mac e parla italiano attraverso un language pack disponibile qui.
Link | Transmute


@Matteo: non ti considerò così, anzi. Apprezzo molto il tuo blog e soprattutto i tuoi articoli 😉
E’ vero, non solo sono un cafone nottambulo, ma pretendo anche di fare il blogger senza capire quasi un tubo di HTML… Ti ringrazio per i tuoi consigli e per la tua pazienza e ti rinnovo le mie scuse…
@Matteo: io, solitamente, all’una di notte dormo, dunque non ho potuto risponderti. Comunque, l’immagine non viene visualizzata semplicemente perché non usi il tag giusto.
Il tag per “piazzare” un’immagine è < img >. < a >, il tag che hai utilizzato, rende raggiungibile con un collegamento ipertestuale un indirizzo web.
Pertanto, il codice da usare per visualizzare l’immagine “pc.gif” (che comunque non si muove di sua natura) è il seguente:
P.S.: non che non mi piaccia aiutarti, ma, anche se hai preannunciato l’OT, questo è un articolo riguardo Transmute. Se vuoi una mano conosci il mio indirizzo mail oppure puoi utilizzare il menù “Contact”.
Vabbè, lasciamo perdere… Scusami per averti fatto perdere tempo…
Così i codici diventano leggibili? Sennò, lasciamo perdere…
>a href=”http://4.bp.blogspot.com/_FeNa1QtB4xc/SfeTMqYERAI/AAAAAAAABA0/k_TefvKrftI/s1600-h/pc.gif” rel=”nofollow”>>/a>
Il secondo è il codice che inserito “per analogia” con quello che suggerivi…
Temo di non essermi spiegato… L’immagine della Befana nel mio post si muove, se ci clicchi sopra…
Il problema è con questo codice:
>a href=”http://3.bp.blogspot.com/_FeNa1QtB4xc/SfeRl5C2vDI/AAAAAAAABAs/iaORIzuJzpQ/s1600-h/pc.gif” rel=”nofollow”>>/a>
Ho provato a “sistemarlo” in modo analogo a come mi suggerivi di fare con l’altra immagine, scrivendo:
Forse ho fatto una stupidaggine e per quello non funziona… Posso ancora abusare della tua gentilezza?
@Matteo: le immagini .gif e blogger possono andare insieme. Il problema sta nel codice con cui la piattaforma di Google. Il codice che ho rilevato nel tuo articolo, riduce l’immagine e di conseguenza non viene correttamente eseguita.
Codice Google (da sostituire):
Codice “Pulito”:
Quindi modifica l’articolo, scegli “Modifica HTML” e sostituisci il primo codice con il secondo.
OT: è possibile inserire .gif animate su Blogger? Se le inserisci come immagini, non si animano… Alcuni dicono che vanno messe su Flickr o altro e linkate a Blogger, ma inserirle su Blogger e vederle funzionare non è proprio possibile? Lo chiedo anche perché qui per non saper né leggere né scrivere ho inserito una .gif animata e ha funzionato (basta cliccarci sopra)…